Elements onboarding
When.
November
Role & Collaboration.
UX Designer
Tools.
Adobe XD
The Challenge.
Why include an onboarding experience? Introducing someone to a new experience without giving them any instructions on how it works is like telling someone to fly a plane when they’ve never seen a cockpit before.
So the challenge is to create an onboarding process that introduces the user to the main functionality of the software and sell the benefits of completing certain actions.
As the decision to use Elements has already been made it doesn’t make sense to use the onboarding process to exclusively sell the benefits.
At this stage the onboarding process also can not be used set up an account or profile, this would have already been done through an integrated HR system integration.
Collaboration and defining the scope.
Originally the Product Manager provided requirements based on taking a user through a series of tasks, to both introduce them to the functionality but also to enhance their profile by adding personal information.
Although this seems sensible and is what user can expect when signing up for various apps or services Elements is different in its complexity of the tasks and the integration with other systems.
My first task was to show how asking a user to write a biography or manage their content (publications) within an onboarding user flow would be detrimental to the users experience.
An early iteration of the onboarding process mapped the requirements set out by the Product Manager. It wad quickly evident that asking a user to undertake tasks such as writing an introduction during an onboarding experience would become too onerous. Discussing this approach with the Product and Development team it also became apparent that there were technical constraints with asking for users to input details such as research identifiers. This required a different approach to onboarding.








Simplifying the onboarding process to only focus on a few key features meant I was able to create a simple user flow to then start creating the wireframes.
Design iterations.
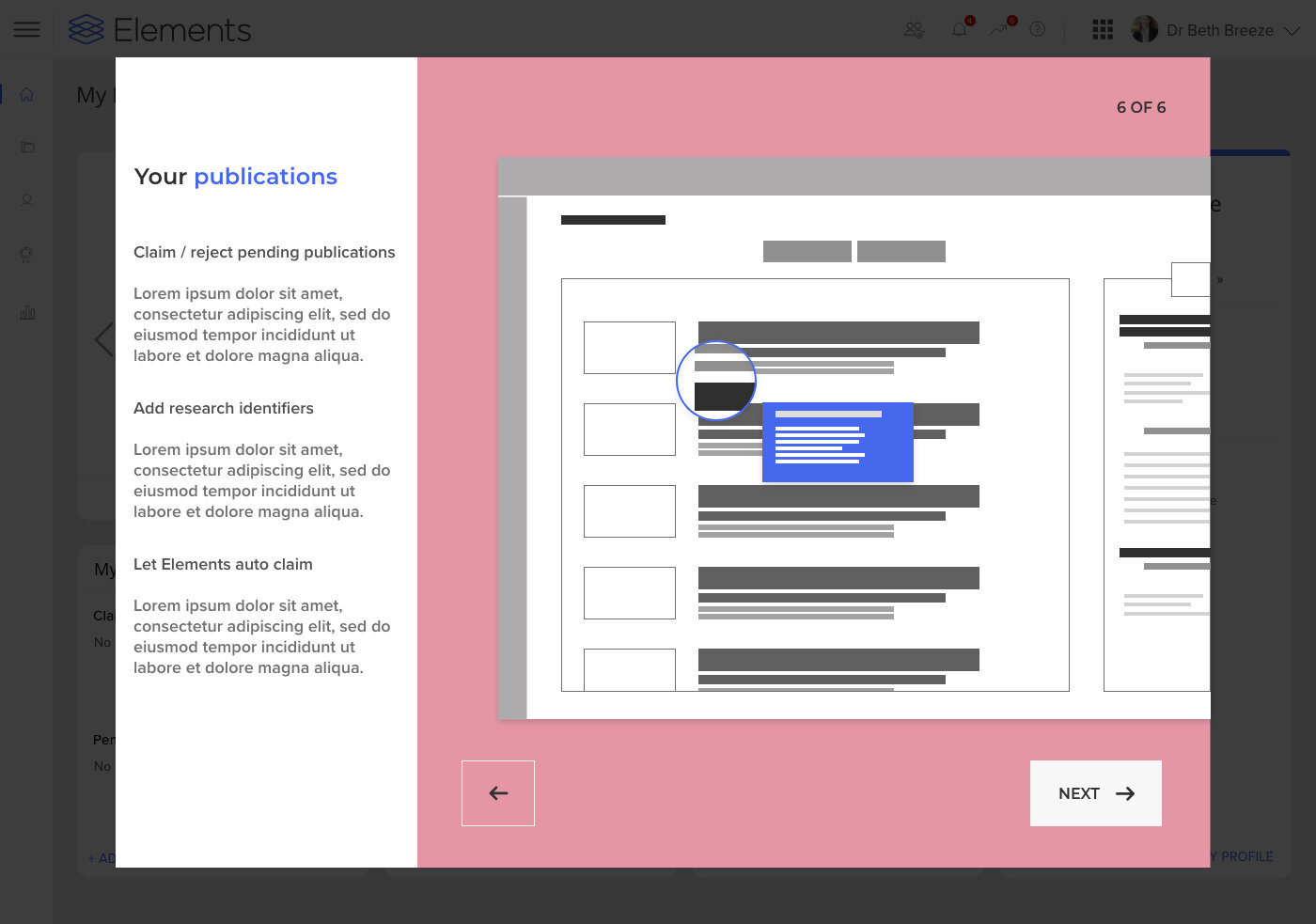
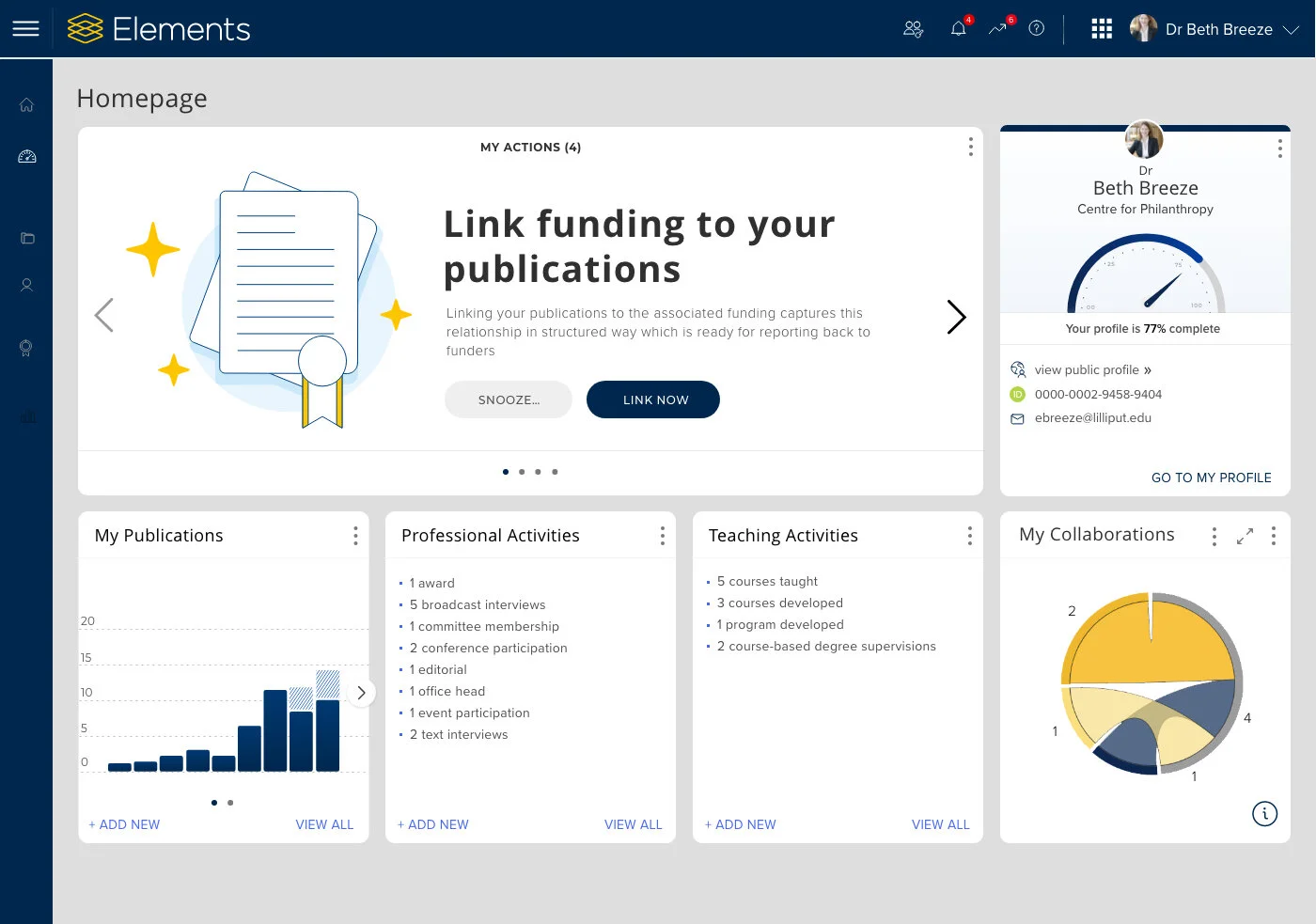
What are the most important features for a first time user? The management system is designed to collate an academics publications and activities in order to build a searchable profile for other users to view. Therefore understanding how to claim publications and add activities is key. Building a complete profile is also important for a first time user and finally, without overwhelming the user understanding the basics of navigating the homepage is also an essential task.
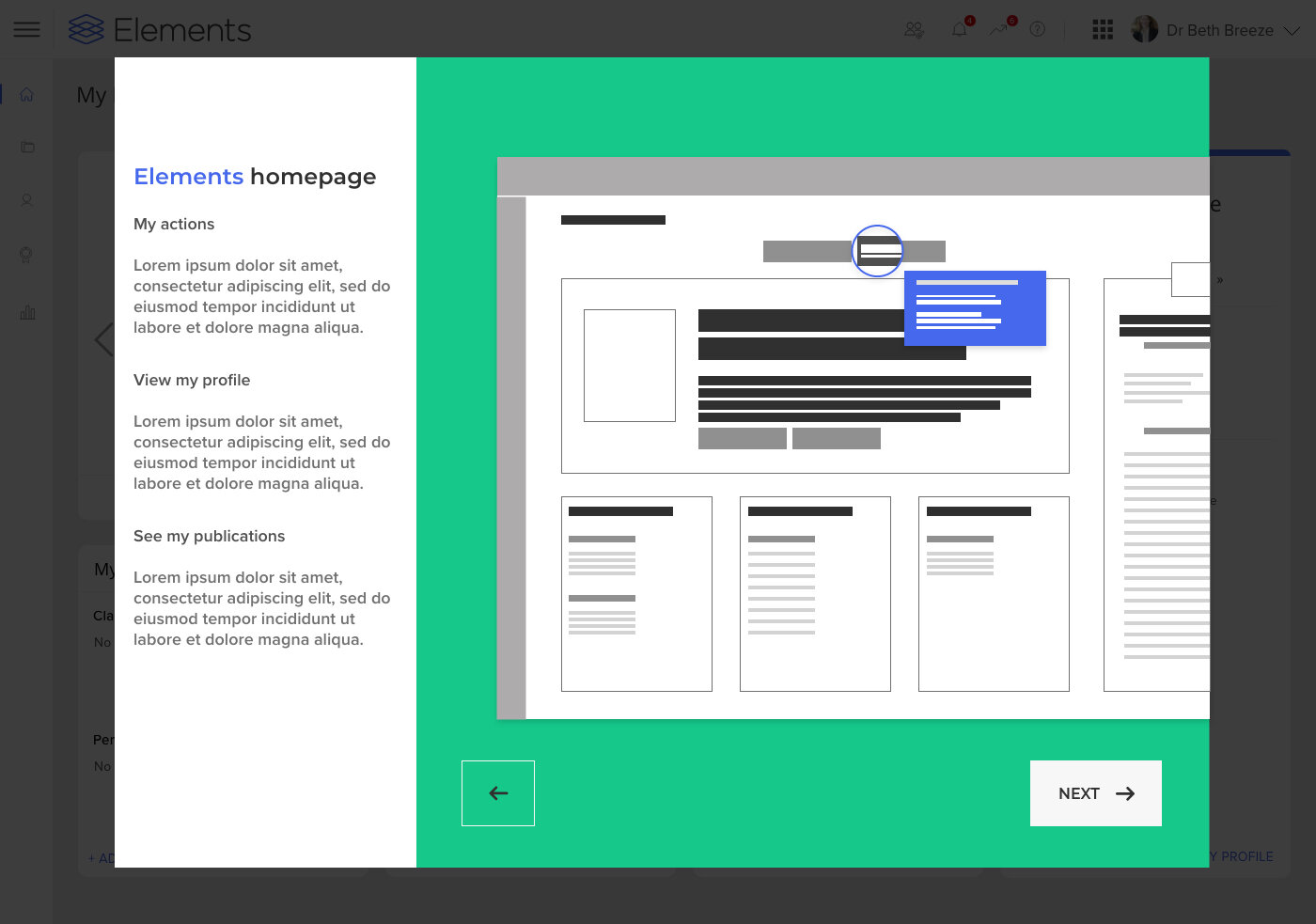
Due to the complexity and personalisation of the software using real examples of pages to show users the functionality isn’t feasible as this could change from person to person. Therefore the solution was to show an animated version, highlighting key areas on the screen which broadly indicate the layout and building familiarity.
Using a lightbox over the homepage immediately puts the onboarding process within the context of what it is explaining. The flow then shows the user three key areas of the software in the order in which they are most likely to complete tasks. The homepage is the first page they will encounter, this provides an opportunity to briefly highlight the key interactions. Next the profile page is shown to provide the user with a representation of what to expect. Finally, the publications page is shown to give an overview of the key task the user needs to undertake. The call to action takes the user to the homepage to reinforce what they have just been shown.
Design solution.
The solution was to create simplified, animated wireframes that highlight the key areas on each page. This should provide the user with some familiarity when they encounter the pages in question without going into too much detail that it may not match their customised version. Adding text on the left reinforces the key points while keeping the process brief enough for the audience to ensure they don’t skip each step.





Next steps.
Testing the prototype with users in context of them then being able to understand the tasks that the onboarding process is highlighting. Expect to iterate further on the design based on the feedback.



